Research
Watching Live TV Recording
When looking for live tv recordings to watch I realised that once again being tantalisingly close to 18 is one of the most annoying feelings. I couldn't find a lot of shows that actually interested me I couldn't watch. A lot of the other shows where all in media city which is in salford, manchester.
A lot of shows where also already booked so during the summer holiday however i will go at somepoint in september I can at the very least get the experience of seeing behind the scenes and put that into whatever show I work for in this project
TV Scheduling
As a part of my research i wanted to look at what types of shows are shown at each time.
This way I can chose an apropriate time for my show.
News shows
News programes are usually on three times a day to make sure that everyone is up to date and aware of anything that may effect their day.
News shows are usually around the same time of day on each channel.
6:00, 13:00 and 22:00. These coincide with people waking up for work, people on their lunch break and people just heading to bead. 10pm is also a good time for people working a night shift.
Breakfast/Morning
ITV morning shows are exclusively news, pannel and magezine based shows. A lot of shows for the stereotype of stay at home mums the main culprits being lorraine and loose women. Other channels often have childrens telivision. Channel 5 showcases it's sister channel "Milkshake" so that mothers can keep their children entertained these shows often last until luchtime news.
Soaps
Soaps usually air around 7-9 o'clock, near the end of when people may be having their dinner. BBC and ITV organised their main 2 soaps to air after one another so that people are able to tune into both after their dinner.
These are the main types of shows that share common time slots with other channels.
During other times of the day each channel has their own shows in their own slots
ITV
ITV plays all of their game shows when people are getting home around 3-6 pm. I can't talk for everyone but out of personal experience I always come home see these on and sit down to participate with whoever is in the room at that time. The BBC plays 2 of their gameshows at this time to but they start slightly later.
BBC
After lunch on the BBC they air shows like escape to the country and garden rescue, shows that are really layed back and aimed at a much older audience like OAPs. This airs until 4:30 where they play game shows before the news comes on.
Video Tape Analysis
Live TV will often rely on VT's to relay information and play title cards, VTs are created before hand and played live
A very common three graphics used are Bugs, Tickers and Lower thirds. Everyone has seen these before but might not know their name.
Bug

These appear over the top of the show usually in a corner of the screen.
Bugs can have a small animation to reduce the potential screen burn in.


Ticker
A ticker runs a long the bottom of the screen and constantly relays information and/or headlines.

Lower Thirds
Lower thirds often appear briefly on screen to show a quick bit of information and then disappear. In order to obstruct the least amount of screen space they reside in the lower thirds hence the name


Outside of on screen graphics there are also full sequences that can be played as a part of VT
There are title sequences, credits, to ads, from ads, screeners which are created before hand and then played live by the graphics operator
Intros are played at the beginning of the show. It doesn't have to be right at the start, Shows like the chase here will have a few seconds before the intro animation plays. This is usually done as a quick attention grabber. The news will often follow this structure too so that you know briefly what has happened if you're in a rush.
To and From ads animations will often be a much quicker version of the intro so that adverts don't just abruptly start playing
Lower Thirds
Using After Effects I practiced designing lower thirds for a tv show
The first step to creating lower thirds was to set up my guides so that the scaling was correct and was actually in the "lower thirds"
The outline of my graphic was created using the shape tool (Q). I preferred the curved edges instead of the full rectangle for my graphic so I designed everything with a softer feel.



I moved the anchor point from the centre of the rectangle to the far left so that i could animate it stretching towards the left instead of growing as one shape. I also had to unlink the aspect ratio.
I set up scale key frames (Alt-S) and placed them about 15 frames apart so it would be quick but not too fast.
When animating things that grow and stretch I like to give them a bounce as it usually gives them more life than just abruptly appearing . To me adding this small bounce will set apart student-made graphics from an actual editor. In order to do this bounce I simply placed an extra scale keyframe and stretched the rectangle more so that it snaps back to place at the next key frame. I decided that i wanted an extra bounce so I made a third keyframe that was scaled down instead of up. This meant the bounce would go too far, then snap back slightly too far, before finally reaching it's correct position.

In order to make it flow more I added easy easing which makes keyframes look like time glasses instead of the usual diamonds. I tried adding motion blur but it made it look too flat and removed the effect I wanted from the double bounce
I decided to write my name in a more playful font similar to the curved rectangle used for the animation. When the name apears i made it stretch down from the top of the box and bounce into place. This gave the text a squash and stretch and "childish" feel which I really like.
I did the same for the quick tagline describing the person but instead making it stretch from the bottom instead of the top
I kept the tagline of "Professional Professional" from my front page because I wasn't sure what to put
Using the trim paths that I learned when making the PlayStation advert I gave the rectangle an animated outline that would spin around it.

Final Outcome

Script Research
Ignoring the first rushed script when writing the new script for the "NEW" juxtaposed i decided to do a slight bit of research, which not only could help me with the script but also with finding guests and even the shows structure

My research involved actual consumers and even people working on our shows. I did this by creating a google form. This was my first time creating a google form so I was learning as I was doing it. That being said it's incredibly simple to use and doesn't take too long to understand.
I made two separate forms. One for viewers which and one for actors.
I sent the actors one to everyone in the class via outlook. I didn't get many responses so I emailed it again and still got no replies.
This made finding not only topics but actors for my show a lot harder. There were also certain people that although they would have fit well on the show, I couldn't trust that they would be in when we needed them.
The lack of replies made us realise that with our new idea, no matter how much better it may be, we would need 8 guests for the show, and we couldn't see this happening especially with how nobody replied to the form
Intro Research
When tasked with creating the intro animation for the I had no clue what to do in order to fit the style of the show.
The style of our show was similar to talk shows like Question time so I started to watch the intro for question time and other late night serious talk shows
A lot of these use footage from around the world and implement them into the intro, so I knew that one way or another I would be putting Real life footage in the intro.
The first stage in actually creating the intro was trying to find music to go with the intro. I wanted to do this first as otherwise I would have to go back and retune everything with the music. This happened to be a lot harder than I thought. Usually I have quite an intensive knowledge of video game music that I like to use for my projects as they have tons of different vibes and sounds to use. However I couldn't for the life of me think of any music for the intro that fit well. The music either felt too up beat or too calm. Eventually I turned to the you tube sound library and started to scroll through that for days on end. Eventually I found a song called "Nite Foul." Which I shortlisted until I could find something better, this never happened however and "Nite Foul" became the intro theme for juxtaposed

Job Roles
Floor Manager
The floor manager is an incredibly overlooked and yet important job during live TV recording.
The floor manager's main job is to make sure that everyone is on track and knows what is happening, both before and throughout the show.
The floor manager has a list of gestures that they will use to convey information to both presenters and camera operators.
The floor manager will often be acting as an in room director due to the director usually being in the gallery. The director has a radio to talk to the floor manager so information can be relayed between both parties without needing to run from set to the gallery.
The floor manager is also in charge of getting the audience set and ready for the night. Dealing with the audience involves getting them cued up outside the venue in an orderly fashion and getting them sat down inside. Once they're all inside any and all health and safety information will be given alongside an explanation of any audience participation

Camera Operator
The camera operator will usually be given a story board and shot list to familiarise themself with what they're doing. The camera op should be aware of any changes/fixes they need to make and how to make them.
The cameras in the studio are black magic design studio cameras. The manuals can be found online or by clicking on the image on the right. for any camera person that wants to learn more about what they can do
These cameras can be controlled in the gallery by using ATEM sofware control, this not only let's you change the focus and iris but also settings like the colour grading without having to go through the camera's menus
Teleprompter
As a teleprompter you're in charge of putting the script up for the presenter to see whilst they're looking at the camera
As a teleprompter you're in charge of putting the script up for the presenter to see whilst they're looking at the camera
Ideas
Original Idea
When I was on holiday I was playing a lot of Phoenix Wright: Ace Attorney on my Nintendo Switch which helped me to come up with the idea of a courtroom drama similar to ace attorney for my live tv show

I knew that when i started to develop the idea it would work well as a show seeing as they had already done live stage plays based off of the game.
When adapting these into a live TV show I had one component in mind which is absent in the stage plays, and that was the fact that the player is the defence. The player has all of the information and is the only person that can solve it. My way of implementing this was to make the show essentially Live Action Role Play.
A contestant will play the role of defence against actors playing all of the other roles that will be opposing our defence.

I knew that I needed to develop the idea further than just being live tv ace attorney so I asked my friend Aaron for help, Aaron really likes the ace attorney franchise so I knew he would love this idea and would know exactly how to develop it further and make it an interesting show
When talking to Aaron we decided that it would be interesting for variety if we added a system like the chase where there are multiple different prosecutors that you can go up against and one is chosen per episode.
Ace attorney also has a vast variety of prosecutors and characters across all of the games, all with a larger than life and comedic personalities which I had to make sure all of the prosecutors had going into the show.
All of the prosecutors have different personalities which the defence can use against them in order to get a lead in the case.


When creating the idea I kept coming back to the idea of having a celebrity version of the show. The thought of having celebrities like Lee Mack, James Acaster, Ricky Gervais and way more was really funny to me and made me like the idea a lot more than when I first thought of it




Linked Idea
After our pitches we got into groups with people that had similar ideas so that we could all work on one show
The problem with us being put into groups is that my idea was so vastly different from everyone else's. The rest of the group had a panel / talk show feel so we decided to just leave my idea out of our final show due to it being way to difficult to adapt and link into everything else.
My personal favourite idea belonged to Theo who made a panel show where people would be given hypothetical scenarios with the question, "what would you do" The panel would then take turns explaining what they would do. I think with I set of comedians a show like this would be very fun
Another good idea in the group was Jake's which focused around the idea of old vs young and how different they are. When adapting this for our group idea we made it more broad and made it just any groups with different upbringings and treatments an views on the world. The original show was split up into two parts a conversation and a game show esc section. We changed the gameshow section into Theo's idea about "What Would You Do"
Another good idea in the group was Jake's which focused around the idea of old vs young and how different they are. When adapting this for our group idea we made it more broad and made it just any groups with different upbringings and treatments an views on the world. The original show was split up into two parts a conversation and a game show esc section. We changed the gameshow section into Theo's idea about "What Would You Do"
Fixing Our Idea
We had our idea and practiced it multiple times in the TV studio and to say that I was happy with what we where making would be a complete lie
After our full recorded run-through I knew that something had to change so I brainstormed for two days and came up with a slightly more interesting version of the show at this point I was slightly worried about changing our idea so late, especially after I had created the title sequence and style. Below is a small powerpoint I made briefly listing the problems and what we'll do to fix our idea. I made this then asked the rest of the group to look at it and help me brainstorm where to take it further


Back To Square One
After pitching that idea as a group we realised that we would need 8 guests which realistically wouldn't be easy to get, so we decided that it would be better if we went back to the original idea for juxtaposed.
After think for talking points as a group, Jayden came up with the Idea to talk about and theme some of the show after AI. I think this gave us not only a lot to talk about but it also allowed us to provide a lot more VT for the show. We wanted to talk about the new beetles song and different types of AI music, I edited a short section of the song and put together some AI song covers to make some VT's to be played during the show
We decided that it would be hard to talk about AI for the whole show so instead we decided to only talk about it for the first half and then focus the second half on neurodivergency.
Neurodiveregency is a topic I enjoy talking about and think could be interesting to do on the show
Despite having a topic for it we still didn't really have much for the second half of the show.
Once again the show had a lack of flow and just dragged on with the same topic for minutes on end
The other shows where at a similar point to us in the way that there wasn't a lot of content for the show and it ended up becoming a slog to sit through.
Fusing Our Shows
Seeing the place that the shows where all at, our executive producer decided to fuse our show into one collective class show.
Personally I thought this was the best thing that could've happened to all of our shows. They all felt like a segment in a show instead of their own fleshed out shows.
The other two shows where
Fever Dream

Fever Dream is a parody of a talk show similar to shows like the Eric Andre show
Alternatives

Alternatives is a talk show that focused on different forms of media for teenagers
The executive producer gave us a new running order of the show and explained what he wanted by fusing them all. We kept the name and graphics of juxtaposed and used segments from the other two shows.
Click the image below and you can see the running order which has been colour coded in respective of what segment is from what show
Red-Juxtaposed Blue-Alternatives Green-Fever Dream

We where all split into groups and put in charge of specific tasks.
I was put in charge of script
Pitch
Initial Idea Pitch




I had planned my pitch around being a full length pitch Infront of multiple lecturers however it turned out we where instead doing elevator pitches which was a big problem for my idea due to all of its moving parts and complexities.
Group Idea Pitch
Our pitch was done as a part of a news show so that we could get some practice with working in the TV studio both behind and in front of the camera.
Our news show focused on 3 recent topics from the news, we split them amongst our group, with two people working on the overall script and one person on each story
When producing the show the two people that wrote the script did the presenting for the show. We did a few run throughs before doing our actual recording
Above is the full news show. Although our idea changed after this, we where able to get a feel for using the TV studio in this time so it wasn't all wasted
Pre Production
The style of Juxtaposed.
Before I made the graphics we needed to decide what the style of the show would be. We knew from the start that we wanted the design to be quite slick
In order to find our style of graphics we made multiple boards showing different types of fonts, colours, and overall styles



I thought the red and blue would look great together being that they bring different vibes and feelings. Red is an angry and warm colour and blue is the oposite. Obviously this fits the theme of juxtaposed well
I asked Luke to look for some fonts and the first few he found looked way to calm and honestly silly, I asked him to try find some more serious fonts and eventually found Coolie Cutter Culture, which whilst not being too fond off, it looked quite futuristic and fit the slick style I was going for
These images sort of fit the theme that certain points of juxtaposed would be going for, The antagonist would have been a character that would have essentially fuled the flames and provided hypotheticals for the guests.
After getting all of this I decided to design the logo for juxtaposed
I went through a few designs for juxtaposed with all caps and no caps.
But my favourite design was the first one with the capital J and P

Intro Creation
I opened after effects and started messing around with the logo for our show. I put it on a grey background as grey is quite a slick colour design wise.
I wasn't sure how I wanted the text to appear on the screen, then I remembered what happens when you put trim paths onto text. The font kind of warps and writes itself as if it was some futuristic laser. I think that this looked good and fit the style I was going for perfectly.

The begining of the song has two drum beats and then a beat that holds it's legnth. The two beats linked to the two uppercase letters so I wanted those to open up the intro. The J and the P where commonly used in the design for the show after this.


This intro was the first thing i've made using the 3D capabilities of after effects so there was deffinitely a learning curve at first.

Ticking the third box allowed me to make the layer a 3D object.
This way I could place a camera onto the composition.
I moved the camera onto the J on the first beat then the P on the second. During that last drawn out beat the camera zooms out into it's first position. I also made the rest of the logo fade in and stretch from the JP.
In order to get the postioning of the JP correct I used the split up versions of all the letters and placed them over the full Juxtaposed name.

This was the effect with no camera put on it. This way you can see how simple it actually is. I just used opacity keyframes and scale keyframes for the "uxta" and "osed"
I also stuck some easy ease and a motion blur on the text so that it animated nicer. This also meant when the camera moved it had a motion blur which makes a certain frame look off
After researching some of the other intros to shows, i got the ideas to have the two colours of juxtaposed overlay different types of footage. I decided to use footage of different countries to show the cultural differences that the show would be talking about
I used scale keyframes to have the colours extend through the J and the P.
I wanted the colours to both respectively take up half of the screen, however because of how far spread the J and the P where it became a lot harder than I thought. Both the colours where stretching the wrong way and moving when they where stretching. I struggled with this for quite a while until I remembered that I could both move and put key frames on the anchor point. The anchor point is where all movement happens from (Think back to rotation points from maths)
Without changing anchor points
With changing anchor points


I made those bars extend to take up the half of the screen respectively, as they where getting bigger I used another camera which zoomed into the colours and spinning them until they reached an angle
Near the end of this spin I faded in stock footage of two different countries and made the colours both hard light overlay them so it looks like it's coming through the colours. I wanted the colours to move and morph alongside the footage in the background. The first time I did this I didn't realise how easy it could be and I made it a lot harder for myself
My original idea which I used for the first shot was to use masks on the footage to match the shape made using the pen tool. In order to create the mask I right clicked the footage and clicked create mask and selected the add option from the layers.
I placed the mask on the footage that would be blue. I made two "mask path" key frames for this mask, this allowed the mask to stretch across the screen. after this I made a new shape layer filled in with the juxtaposed blue. I dodn't use a solid as then I'd have to creat another mask. With a shape layer I can use the pen tool to make the shape identical to my masked footage.This stretched along side the footage to make the effect I wanted of the colours moving.
Note that I needed to delete the video files used for the project so i had space for the rest of the graphics


During all of the transition, I had the camera move making the two colours go to a different side of the screen. On this second section I found out that I could be a lot quicker with my work flow by using track mattes instead of using masks and shape tools. By using a track matte all I have to do is animate the colour moving and the footage will work for it.

On the right you can see the trackmatte
By doing this I was able to not only make the process exponentially quicker but I was able to do different styles of movement easier


On the right you can see the trackmatte
By doing this I was able to not only make the process exponentially quicker but I was able to do different styles of movement easier
Using another camera to transition and more track mattes to animate I made two more parts of the intro. On the last section I made the colours return to a flat line.


I then used Position keyframes on the colours to get rid of them and show the globe on it's own

I then made the globe fade out and fade into the Juxtaposed logo which writes itself using trim paths
I wanted the intro to end on the synths part of the song however that would have meant the intro had to go on for another 10 seconds which would have not only been too long for the show but it would have also meant I would have a lot more work to do. In order to make the intro still end on the synths
I put the song into audition and decided to try and edit 10 seconds of the song out. This ended up being incredibly easy as the song is the same loop throughout. So I was able to cut it seamlesly

Final Product
When the director gave me the final running order the intro had to be 20 seconds long, The one I made was around 8 seconds longer. so I made a version where the globe section is sped up. This meant the Juxtaposed logo would finish animating on screen at 20 seconds, the music then went on slightly longer as background audio for the host to talk over
Overall I'm actually quite happy with the intro. I learned a lot about using cameras and effects by making this which has resulted in me making more graphics and videos that i'm happy with. There are still problems, I wish that the colours moved in different directions sometimes, as by the end they all felt like they where moving in the same direction.
I also wish I had no motion blur at the begining because the camera whip from J to P feels slightly off. I'm not sure if that would fix the problem but it might.

After removing the blur it just looks too robotic and lifeless
Just for pure amusement I decided to take all of the cameras off to see what it looked like
It didn't look nearly as messy as I thought it would be and actually looked ok
VT Creation
(ORIGINAL IDEA)
We weren't able to create any VT's for the original idea of juxtaposed, but when we made the switch to having our Idea based on AI I managed to create two for us to use during the first half
When talking about the beatles I decided to edit out a small part of the song so that we could play it and talk about it during the show.
I also edited together an assortment of AI song covers that we could also show during the show.


I also edited together a place holder for the Vox Pops we wanted to film

For the vox pops we wanted to film I wanted to go to london and ask people what they knew about neurodivergency. When we went to london to ask people we had problems with the weather. We then also wasn't sure whether people would actually know what neurodivergency is so we decided to just call it a day
My New Role
Once the shows where all fused together we where all given roles as a part of the group, my role was as a script writer alongside 3 other people. I decided to take charge of who does what in the script and organise our job roles accourdingly.
I decided to give the script for the comedy section to myself and ramzi, because he came up with the orignial idea for the character and I have experience writting my own scripts. This meant that Luke and Damani would be writting the script for the serious section. Because I was taking charge of the script I asked people to send me their scripts so I could make sure they where all natural and flowed well
The hardest part of writing the script was coming up with ways to make it interesting. The script was to be based off of a fashion section. I was struggling to find a way to make this interesting. But eventually when talking to the people that came up with Fever Dream we decided that the fashion images could be iamges not only of Earnie but also images where incredibly outlandish things are happening, and the fashion is less important
Graphics aswell
Although my Job was script, I ended up doing a lot of graphics work due to the fact that certain things weren't getting done in the time or at the quality needed so I decided I had to take charge and start making the graphics
Stingers
In order to start each segment most shows play a short stinger to introduce the segment. This is no different to the stingers made for live radio shows.
I wanted the stingers to match the juxtaposed style and also be able to fluently play from the screener so all of them start the same way as shown below

When starting the animation process I wanted to make a base animation for all the stingers to use so that the graphics all feel intertwined
I decided to replicate the intro where the J and the P start on their own however this time reverse it
Same as for the intro I used both transparancy and size keyframes for the "uxta" and "osed" however this time making them shrink and disapear instead of extend and appear
Next I wanted the J and the P to go towards the top of the screen so that I could have the segment title appear at the bottom of the screen.







I also thought it might be quite nice to have the J and the P have a small outline. So as if it's become a staple of my editing now. I once again used a trim path, However this time I used the pen tool to draw around the letters and create a shape for the trim paths to follow. Not only did I use trim path key frames but I also put key frames on the clour of the outline. This meant I could change the colour depending on what letter it was outlining.



This animation would play once whilst the name of the segment is also animating
Below is the final stinger template

After making this template I got to work on making the specific stingers for each segment.
The first segment was the news. As this was not only the first but also the most simple stinger i decided to just use the same effect used for the end of the intro, being trim paths. I also decided to keep the font as cookie cutter culture as it was a sub heading

The next stinger was for the movie review segment "Millemetre Movies" for this stinger I wanted use old school film as the theme behind it
The next stinger was for the movie review segment "Millemetre Movies" for this stinger I wanted use old school film as the theme behind it
I used that this film reel and placed it along the top and the bottom of the screen as if it was a border.
I also wanted to use this film reel in a way that it runs past the screen, revealing the segment title behind it.
When doing this I didn't want the film reel to just be white so I decided to replace it with a frame by frame shot of my short film Noli me Flere. Using photoshop I duplicated the reel and put it side by side to double the length of it. I then removed the white using the magic wand tool and placed each frame behind the borders of the film. The end result can be seen below
By clicking on the image you can see the full legnth.


After the film reel went past it revealed the title for the segment
The next stinger was for the hot topic section which was based off of the main premise of juxtaposed, being a debate between two people. Because of this I wanted the stinger to be based off of the intro where, the coloured bars come down and show two different countries.

To make this effect I used the pen tool to create the shape, I put a fill on the shapes which matched the colour of the letters. However I made the stroke the opposite colour matching the colour that outlines the letters. In order to give it an effect where it shows the colour then leaves I used Trim paths however I spread out the begining and end so that it didn't dissapear. To get the footage to show up in the colour I used track mattes again like For the intro animation


100%
100%
100%
100%
0%
0%
0%
0%
By leaving a large gap in between the top and bottom keyframes the shape doesn't start to delete itself untill the shape has been fully made. This way you can fully see the overlay footage and the triangle
When the triangles where at their most made I added text behind it for the Hot Topic like I did for Millemeter movies.

I made one more stinger that I thought we would use for Inti's segment that we didn't end up using. I'm not too sure why honestly. Because Inti's segment was not only pre recorded but also a lot sillier than the other segments I could do something different with the animation.


Using position keyframes I made the segment title fly in. I then made an adjustment layer. An adjustment layer is a completely transparent layer. This allows you to put effects on that layer and have it effect everything underneath it. It also means that you I could link layers to it by using "Parent&Link" this means that anything that happens to the parent layer will happen to the linked layers. I used this link to make the entire screen fly away revealing a green screen. Originally I wanted this green screen be replaced with Itni's VT but i'm not sure if the person that edited the VT new that this was made. Below is a mock up of the VT with the stinger at the begining of it


Final Product
Personality
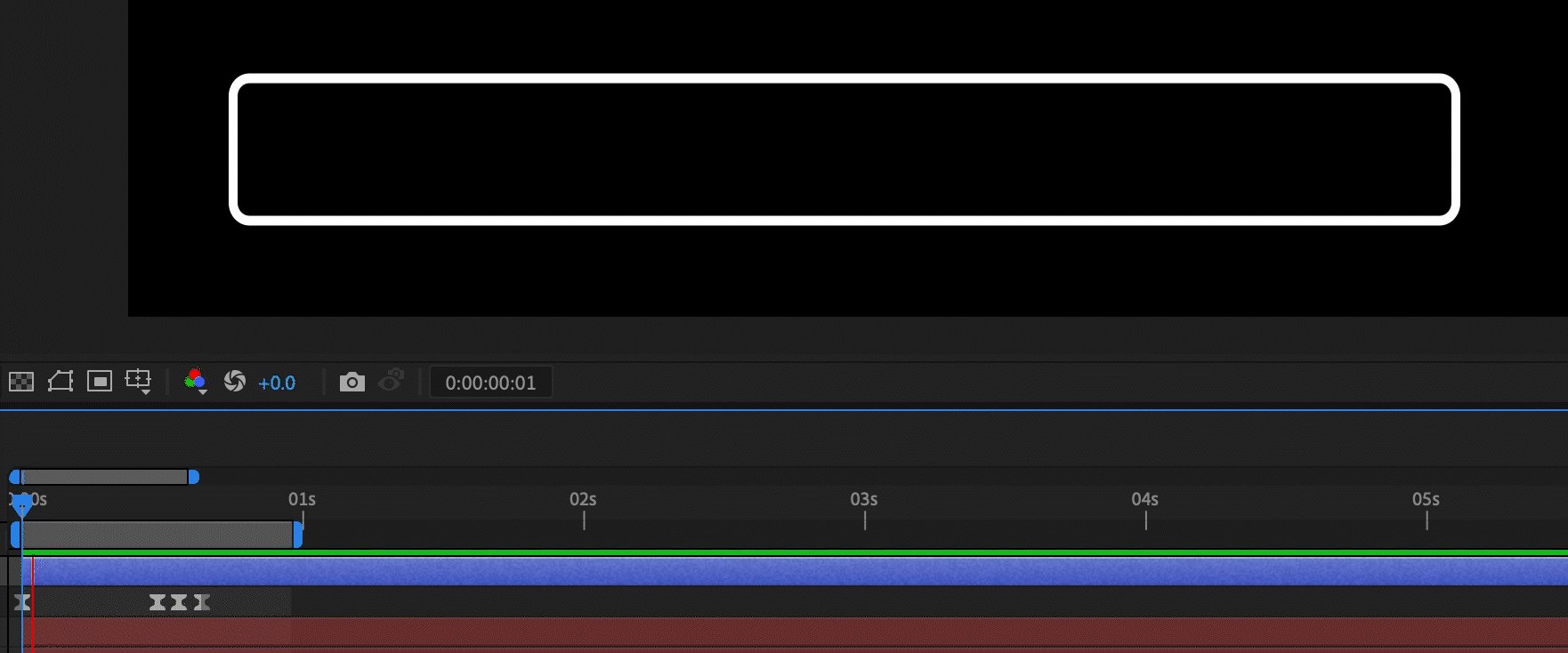
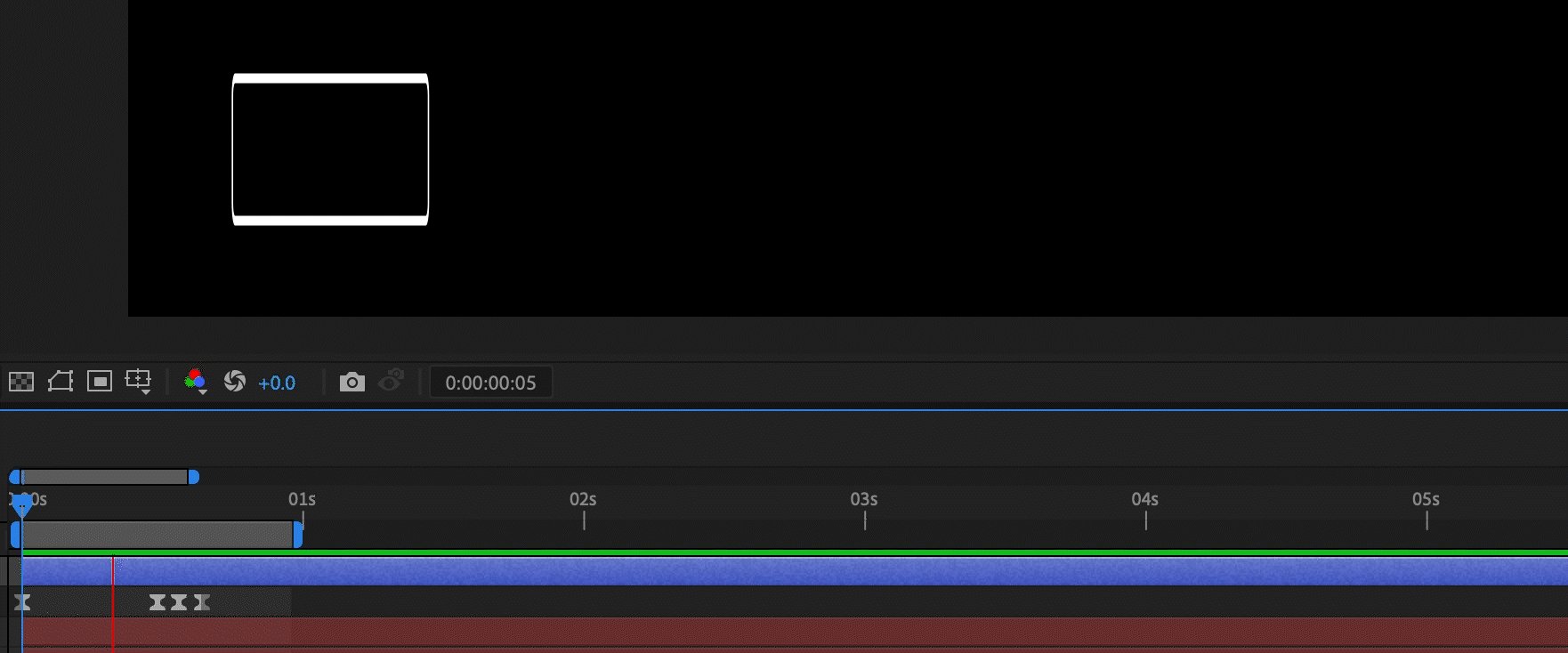
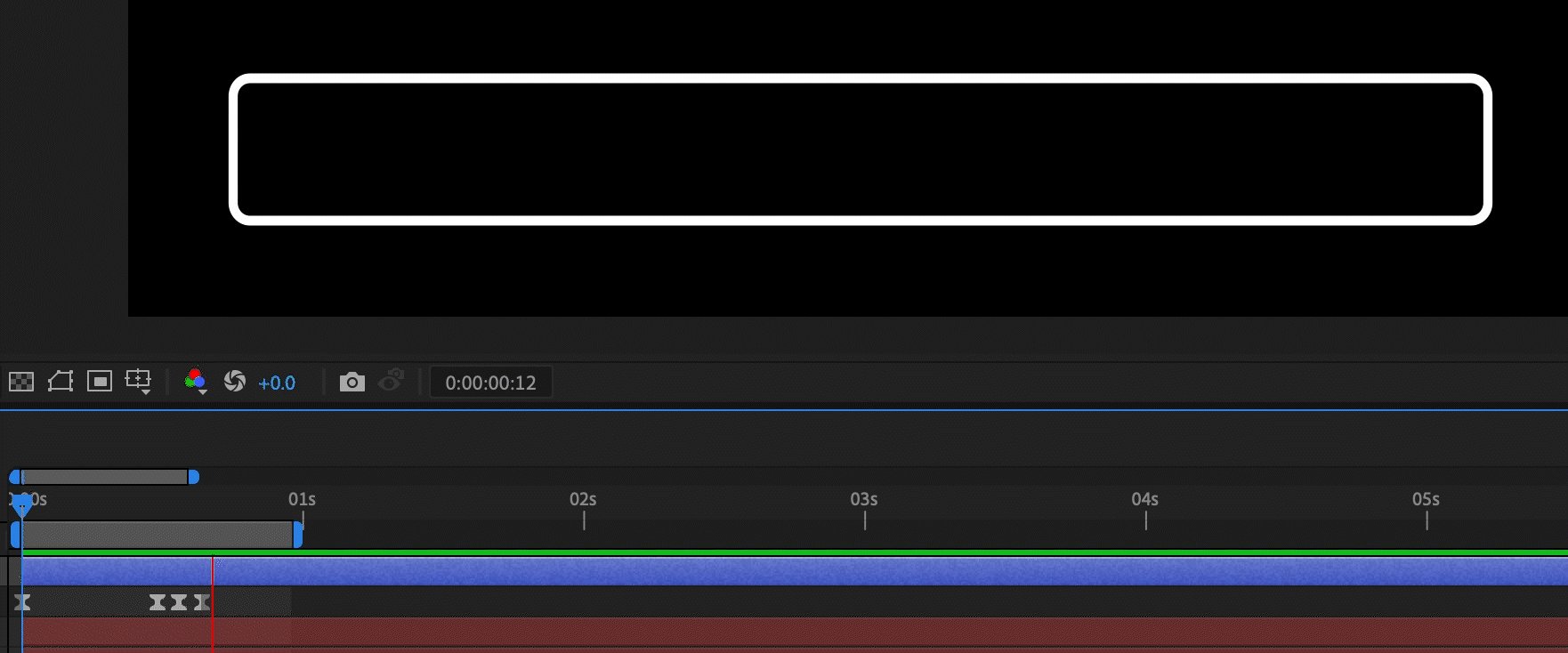
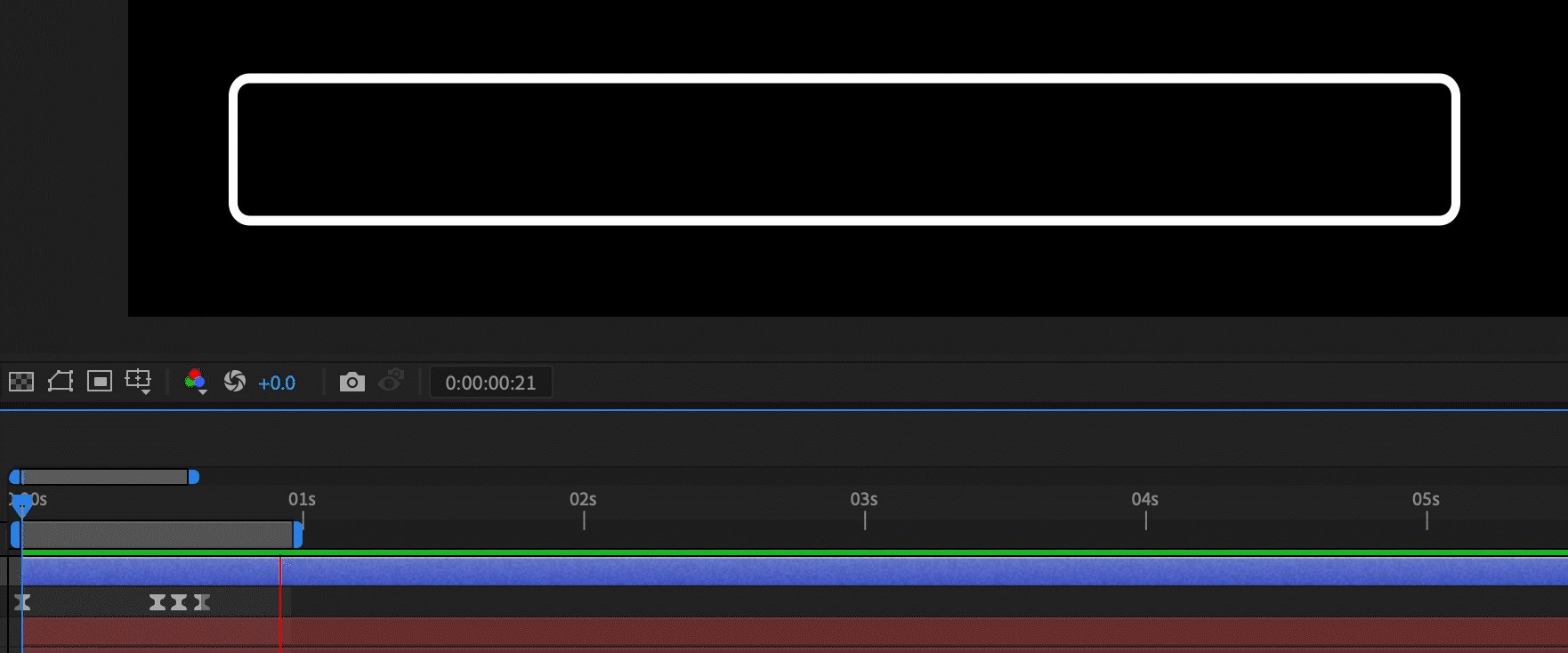
When showing Images on the screen I wanted to have a border of sorts around it, this way it still feels like a part of the show. I mainly had this Idea when we where playing a full trailer for a film and it had no branding of our show
When making the background I knew I wanted it to be simple. All I used for the background was the shape tool and trim paths. By using the shape tool I made a rectangle with no fill and made the stroke colour blue. I duplicated the layer and changed it to the juxtaposed red. I also put a trim path on the layer. making it draw itself over the blue. After this I duplicated this red stroke layer and made it blue. I duplicated these 2 layers again and then split all of the layers within 2 second intervals however the first red trim path was at the start of the composition. This is because the last blue layer lasts 2 seconds itself and it allows the loop to be perfect

Blue Layer no trim path
Red Layer trim path
Blue Layer trim path
Red Layer trim path
Blue Layer trim path
Final Product

I also wanted to make one of these for the Fever Dream section as it has it's complete own style and wouldn't fit the simple style of juxtaposed thematically

The Fever Dream logo has these shapes inside it which is what I decided to base the background off of. I also wanted it to have that old style the original people that came up with fever dream wanted
Using the eydropper tool I got the colour of the background and the colour of the shapes. Using the shape tool I made a variety of shapes that appear on the background of fever dream. I placed the shapes in the random positions and then using scale keyframes I made the shapes grow and then shrink.

I kept making different shapes and used the same keyframes on them for 9 seconds and then stopped. However I decided to use some trickery in order to make the background loop perfectly
By exporting the footage up until the shapes stop moving I could place the exported footage underneath all of the shapes when they stop. This way the shapes start moving from the begining again

Without the exported footage

With the exported footage

Shapes
Exported footage
After putting this at the end of the shapes I started the shapes 2 seconds later. I also ended the composition 2 second into the exported footage. This way the footage would be a perfect loop

Exported Footage

Final Loop
As a small way to spice up how it looked I put some streaks that animated through the background. Using the pen tool I drew lines across the Final loop and then used trim paths to make them draw across the screen
Final Product

Fever Dream Intro
I wasn't in charge of making the intro for fever dream but once we got to the second to last practice before the show and we still didn't have one I knew that I had to make one or it wouldn't get done at all
I wanted this intro to have the same structure as the juxtaposed intro; Title, footage, Title
When writing the script for the fever dream segment I wanted to keep the joke from the orignial show where the host "Earnie Grimes" thinks the show that he's on is called "the Earnie Grimes show" In the script I decided to take this joke futher and have Earnie play the Intro for his show without the actual host of juxtaposed knowing
For the begining of the intro I decided to use trim paths similar to how I did in the background.
I had two shots in the begining similar to the main juxtaposed intro, but in my opinion it's done a lot better here. This is because the two shots appear to be from different courners due to how I placed the background animation


Because It's supposed to feel zoomed in to these lines I decided to make the strokes thicker only whilst they where zoomed in

Using the fever dream logo as a basis I made the orange strokes circle around in order to make the logo appear
Also In order to make the joke of "The Earnie Grimes Show" work more I remade the Fever Dream Logo on photoshop but replaced the text with "The Earnie Grimes Show" I tried to use the same font as Fever Dream and whilst I did find the original font, The flicks that come off of the F and M where made by the original designer and I wasn't sure how to recreate those, I think it would have looked bloated with it anyway.
When the orange streaks did the circle I thought it would look better if the logo jumped out instead of fading in like you'd expect.

When the orange streaks did the circle I thought it would look better if the logo jumped out instead of fading in like you'd expect.
Next I wanted different footage of Earnie Grimes to play throughout the intro, however I didn't have acess to any of the footage other than the first practice that was recorded of the original show so I decided to use that and some other footage.
The first shot I used was of camden town station as that's where they filmed and planed to film a lot of their Vox Pops for Fever Dream I decided to use a hard light overlay and place the fever dream background on top of all of the intro footage. This way it has the same effect that the single colours have in the main Juxtaposed intro but it still fits the fever dream style
Next I used some of the footage from the initial Fever Dream practice, The first shot I used wasn't fully focused but i felt like it had to be used because it was the shot of Earnie entering the studio. The fact that it's unfocussed actually looks quite nice, It feels like it's looking through stained glass





I wanted the last of these real life shots to be something completely random and unrelated. I thought it would be quite fun to make multiple versions of the intro that, If these was a real series, could be switched between each episode with a new one being made every now and then.
I made some different versions of the intro all with a different last scene as an example of this

As much as I thought the guys in the urinal was really funny, but I think the best one was the man running on all fours. Not only was it funny but the circle also went around the man running perfectly. So that was the one I decided to use for our final show
I copy and pasted the original orange trim paths circling the logo and used it for the end when the intro appears again. After the logo appears I had the actual Fever Dream logo slam down and correct the intro
Final Product
I was really happy with this intro, I think that not only did it look slick, but it was also quite funny, which the audience also thought because there was a lot of laughs when the man on all fours was running
Coming Up...
A lot of shows on tv have a coming up screen that shows all of the segments in this episode of the show
In order for me to be able to work on the stingers, Jayden designed the coming up screen and then asked me to animate it, which helped me out a lot

I really liked the overall design, I made some changes to the design like fixing the aspect ratio and changing some of the boxes, Overall the design was widely the same

I added some lines to the bars in the side, that way you can see the bars move when i animate them. I coloured the squaress to fit the JuxtaPosed colours aswell.
I opened the photoshop file in After Effects and started to animate it all.
I made the squares all start from the same position and then fall down into their position. I placed the keyframes close together so that they fell fast, Because they where going so fast I wanted them to go slightly further than they where supposed to and then correct themself. This gave the animation a nice bounce and liveliness to it

I staggered the legnth of the text boxes so they aligned with the streaks on the right
By putting the anchor point at the left most of the image I made all of the segment thumbnails appear out of the coloured squares by using scale keyframes. I also made a white rectangle that animated out with the image. This would act as the text box for the segments description.


I made the text all fade in slightly staggered because I thought it would look quite cool. I coloured the fonts to the same colour as the square they where with. I decided to use the font Bahnshrift Regular which I had used multiple time throughout JuxtaPosed. This font acted as the main text font for the show.
This was where I named Inti's segment "Intimate with Inti" I thought this was really smart but then I realised that's just how intimate is spelled. Still like the name though.


I'm really happy with how this looks,I think it was animated really well and I like how slick the bounce motion blur makes everything look
VT Creation
(Final Idea)
During our show there where multpile VT's that we would play throughout. Here I'll talk about what I made and then review the ones I didn't
Millemeter Movies
For this segment Kian and Jayden would be reviewing the five nights at freddy's movie. To ensure this got made I wrote a script for the two of them based off of my own opinions of the film.
When filming, I wanted to film on a clean white background, however we realised that we could use the greenscreen so we decided to do that. This ended up giving me some problems when editing. I Filmed using a black magic and recorded the audio on my phone which was place on a table Infront of Kian and Jayden. I didn't think about using a soft box for lighting until really late into the recording and at that point the footage would have been inconsistent.
When I got home I started to edit the footage and was met with a multitude of problems. The footage looked like it does on the right here, this wouldn't be a problem because I'm able to colour grade it However, supposedly by the poor lighting, the green screen became incredibly hard to key out correctly.

The first step I took was to colour grade the footage in order to make the colours pop out more, which may have made it easer to chroma key the footage. I put the footage into Premier to edit it. For the colour grading I turned up the saturation alongside messing with the light correction.




After grading the footage I used a colour key to remove the green screen and it was a mess some parts where getting cut off both Jayden and Kian where translucent there was some sort of noise flickering at the top of the greenscreen. Once seeing this I realised that I had my work cut out for me.
I knew even before recording I'd need to use masks because Jayden was wearing a green shirt however it was only once I started editing that I realised how many i'd truely need

A mask is a technique that alows me to chose what specifically I want to show. Essentially by puting a box around something, Only the contents of the box will appear. I made a mask around the greenscreen that way the walls of the room wouldn't be seen and it would be replaced with the background I wanted, that being the office from the first Five Nights at Freddy's game.
In order to key out the rest of the green screen I duplicated the colour key effect and then adjusted it to work for the rest of the green. Due to the lack of lighting the colour key was treating the top and bottom half of the green screen as different colours. Using the eydropper tool I was able to select the bottom half of the screen and remove that too


There where still bits of green that needed to be removed at the bottom however the green screen started to take out bits of Jayden's coat. By masking out the 3rd colour key to only effect inside this triangle between the two Jaydens coat stopped being effected and look normal
This didn't solve the problem of jaydens shirt though so I now had to go and solve that problem. I duplicated the original footage that had been graded but had no colour keys on it and I place it on top of everything.
Then by using a mask that covered jaydens shirts and parts of his coat I could have the shirt appear as if it had no effects on it. I made the mask slightly bigger so that it would encapsulate all possible movement




After multiple different colour key effects and masks I was able to get the footage looking good enough at a glance. There was still some green noise bleeding through but where it would keep moving using a mask to cover it would have been incredibly tedious. Due to how small and almost unnoticable it was I came up with a better way to conceal it.
In Five Nights at Freddy's the core gameplay mechanic is to look at security cameras across the pizzaria to try and find the animatronics. The cameras and technology are dated, to try and fit with the horror aestetic. due to their age. The cameras have a lot of static.

In order to not only fit the theme of five nights at freddy's but to hide the green screen bleeding in I decided to overlay the camera's static effect ontop of the footage. I found a video of the static used when you die in five nights at freddy's so I decided to use that. The footage had a mouse cursor on it so I cropped the footage down the centre, duplicated it and flipped it. This way the footage would look normal and have no mouse cursor
I also put a thin white border around the footage and a small red dot that flashes in the courner, This way it looks even more like Five Nights at Freddy's. The last thing I did to hide the green screen was zoom in to jayden and kian and move the screen up. I also zoomed into a close up when just one person was talking, This was just so we had more shot variety




The next problem I had to try and solve was the audio. The audio wasn't too bad but it had a slight reverb and echo from the room we where recording in. I put the audio into Audition and applied single band compressor in order to give the voices slight more of a bass to them. The audio still had some reverb on it so I used a De-reverb effect. This made the audio sound slightly off, almost as if it was in a tin.
After all of this headache came the easy bit of just splicing the footage up. The script I made was intentionally longer than 2 minuites (the legnth the vt had to be) This way I was able to pick and chose what topics I wanted them to talk about in the edit. I used some footage from the trailer of the movie that plays whilst they talk alongside some footage from youtube of the comunity. A big part of not only the FNaF movie but the franchise as a whole Is the comunity so I knew I had to get some footage in there


Final Product
I also had to create a VT for next weeks episode of Juxtaposed where Kian and Jayden where watching ghost busters.
When recording the footage for the FNaF VT I originally wanted Jayden and Kian visiable in the scene at the end but I decided against it because it didn't look good. But I realised that this footage could be used for next weeks episode on ghost busters. Originally I made no changes to the footage and left it as dark. However after a complaint about the brightness I decided to rework the footage and make it look like a ghost busters device


I greatly turned up the brightness which made the footage look bad, however by once again using the theming of the review to my advantage, I decided to design the footage to look like the device they use in ghostbusters to look for ghosts called the "Aurascope"
The original "Aurascope" didn't have a screen so I decided to name it 2.0 as if it was an updated version. I designed the radar in the middle after the original aura scope. I gave it some extra streaks because it looked better with it. I also applied a glitch effect to everything so that it was like the ghosts where interfearing with the radar

Fever Dream VT
The VT for Fever Dream had already been made so luckily all I had to do was censor the swearing. I wanted he censor to be quite silly, so not only did I use earnie's face as a censor, but I used a silly noise instead of a bleep
The person who made this was also in charge of making a VT for next time on Juxtaposed however this did not get made and it got to a point where even a day before the final show, this was the only VT we didn't have.
I didn't have acess to any Earnie Grimes footage, but I knew that if I didn't try to make something quick we wouldn't have anything on our final show. My solution was to try and play the lack of VT off as a joke. This only works because of the type of character that Earnie Grimes is and what Fever Dream is conceptually
I wrote some text explaining the fake reason Earnie Grimes didn't make his VT and then put a picture of a cow at the bottom and made it spin using rotation keyframes
This was made as a back up and we ended up using it in the final show
Luckily people in the audience thought it was quite funny which made me happy
Intimate with Inti
(Inti's world of the weird and wonderful)
I came up with the name Intimate with Inti but It wasn't used in favour the much lengthier name "Inti's world of the weird and wonderful"
I was going to edit the footage for this VT but Inti kept pushing back the recording of it, This meant that our producer stepped in to direct the recording and edit the footage himself.
Personally, I really don't like this VT. I get why it has all of the sound effects, But it feels like it uses them way to much and it becomes cringey more than funny. I think there are also a lot of scenes that really didn't need to be in the VT for example the constant repeating of kerplunk
Production
TV Studio Practice
In order to find our footing in the tv studio we decided to practice making a short tv show so we could try each role in the studio
The TV studio has a lot of expensive equipment and wires across the entire room. This means that health and safety is incredibly important so that not only do you not injure yourself but you also don't break any of the equipment

All wires in the studio should be griped together and put in cable protectors so nobody trips.
When not in use the jib should be moved high up so nobody hits their head. Be careful when using the jib so that A) you don't hit anyone and B) when turning the camera you don't rip the wires out
The board on the wall isn't screwed in so if it's touched it will likely fall.
When adjusting the camera hight make sure that one person holds it whilst the other changes the hight on the tripod as the equipment is heavy..
When you're filming the TV studio is really dark so things like the jib and and cables blend in so keeping all of these in mind is incredibly important.
After sorting out health and safety I decided to learn how to work as a camera operator. Using the camera was fairly easy because all you're doing is what you're told to do by the director
_heic.jpeg)
Another role I wanted to work on was on Graphics in the gallery. The reason I wanted to work on graphics as it was using OBS a software that I can and have already used for streaming. I also wanted to use the elgato stream deck because I've always wanted my own one for streaming and this would be a good way to learn for both the course and my personal work
We made some place holder graphics which where put into the stream deck, and when the director called graphics I would press the button of whatever is next on the schedule whether that be the weather or any to and from advertisement graphics
I also did some practice in front of the camera too. The practice in front of the camera was a news show created with 2 hosts and 2 guests. In planning for this we made a quick script with all the news and then a second part introducing our guests.
When writing the script I wrote the lead up towards the stories whilst I had the people researching the story write the script for it. I also wrote the 2nd half of the script. The second half of the show was a pitch for our show so this practice will be talked about in the pitch section
Learning The Roles
Beyond researching the job roles I also had to learn how to do them. There are some roles that I wanted to do so I learned those first and put the most time into improving those
The main roles I was interested in where:
Graphics
Camera
Vision Mixer



Vision Mixing
Vision Mixing is probably one of the simpler jobs on the crew as it's more just showing the director good shots and hitting the button they say



As the vision mixer you're in charge of what is actually shown on the show there are three rows of buttons, with the main two rows in use being the bottom two. The row at the very bottom controls the preview (Left of the top screen) The preview is there so the vision mixer can show the director any shots that might be useful to cut to, The preview also allows transitions between shots using the slider (the lever just right of the middle). The top middle row of buttons is the live cam feed (Right of the top screen).
The top row of buttons can be used to select cameras for effects like chroma key. These effects can be accessed from the squares in the top left
Graphics and VT
I enjoy being in charge of graphics as it allows me to practice using the elgato stream deck and OBS, two things I plan to use throughout my career for streaming
The most in depth part of doing graphics is uploading the graphics onto both OBS and the Stream deck. To keep things organised make a new scene collection. This keeps all of the scenes for specific shows neat and together. Individual scenes are what actually have the graphics in. Scenes can be changed just by clicking on them.




Similar to the tv used by the vision mixer, The left features a preview and the right shows what's actually being put out live
When working on graphics the director will call on you to play VT and you do it, That's the job when the show starts.
Camera Operator
Working as a camera operator is a lot more stressful than the other jobs as you're a lot more involved with the production.
When working as a camera operator I was working for the show "Fever Dream" I was told that instead of having a rigid camera I could move the camera around and create my own shots for the directors to use

The only thing I was advised to do by the director when practicing angles was to practice whip pans to and from the host I wanted to also be able do quick zooms however the camera wouldn't allow me to do it as fast as I'd like.
Due to the comedic nature of the show the cameras where to be surreal and quick cutting. However the director decided not to use my camera as much as I would have liked.
I feel like I managed to get some good reaction shots and some really comedic zooms.
The problem with doing this show is that the camera shots weren't scripted, so the director didn't know when to get a reaction shot or what camera to use. It also felt like the director was too scared to have moving cameras, even thought they taught us to do whip pans and zooms
There was one shot that did get used that I thought was quite funny. When Millie was on the green screen Ramzi said "YOU'RE REALLY IN CHILLE" and then the camera whipped to my shot of millie very clearly in front of a green screen however this shot got cut very quickly which makes me think that the director really didn't want the type of comedy the show was clearly going for.

General Running
During the production I wasn't exactly sure what my role was, so I ended up just doing a general running role.
My job involved running back and forth between the gallery and the studio and making sure everything was running smoothly. I was making sure the right graphics where on the VT Mac, that all of the mics where unmuted and set up, that the teleprompt was up to date with the new script.
This could be seen as a floor manager job but I feel like I did slightly different tasks than what our floor manager was doing
Final Show
Project Review
This project was one of the most stressful projects we've done.
To start I don't think anyone in the class was enjoying this project, which really effected peoples work ethic. People weren't pulling their weight in the group, doing work to late and to a poor standard all because they had no passion for the project at all. I feel like I did so much work for this project and was getting absolutely nothing back from it. I was being told by our producer that I was doing too much which whilst that may be true, I really don't feel like that's my fault. If anything I felt that I didn't do enough. I didn't make a bug, I didn't make a ticker. Small stuff like that sticks in my mind as something I failed to do I'm only now realising I shouldn't feel bad for not doing it because it wasn't my job in the first place. Group projects are supposed to build faith and trust between people, so that I know who I can rely on for certain things in the future. In this project I didn't feel like I could rely on anyone. Wether it was the poor work ethic, the lack of profesional practice or the lack of overall enthusiasm, I don't feel like weight was pulled by a vast majority of the group. During the filming and production everything went fine but the pre production of this show was a mess, plain and simple. I don't like pointing these flaws out because I've worked with these people before and they've all pulled their weight and been a valuable asset to the team. But this time everyone felt off.
Despite all of this, I actually didn't mind our final show. Like I said the main production went smoothely and the show itself was quite enjoyable. I'm incredibly happy with a lot of my personal graphics work I did and learnt a lot bout using After Effects. Along side this the audience seemed to really like the show, they where even laughing at points which was a great feeling to have. I felt like we had succesfully entertained people, which at the end of the day, is all i'm here to do.





